I promised to make a tutorial of how to make a custom background for a Gamestar Mechanic game,
I tried to make a simple sample game for the tutorial but my first attempt ended up "not simple enough" and made it difficult for me to complete the task in a limited short period of time.
I don't want to keep people waiting for too long, so I decided to make an even simpler mini game and use it to explain the basic concept first.
So here it is.
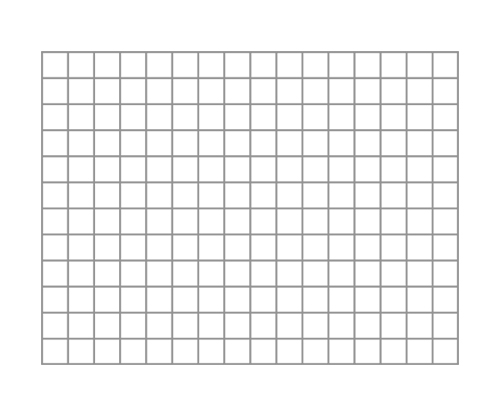
First of all, a Gamestar Mechanic game's resolution is 640 x 480, composed of 16 x 12 columns which are 40x40 pixels each. (the same size of the sprites.)
This picture will show you the idea:
So if you want to make a background that fits the sprites perfectly, you have to make sure that your background is a retangular put together with 640 x 480 retangulars and set " Background Scrolling "
to " Locked ". ( If you adjust it to " parallex ", the background will be out of position when the avatar moves. )
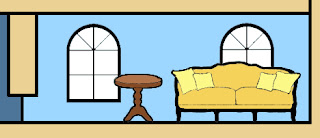
Here're some examples of the correct size of the background:
Also, you have to set the " Multiple Screen " correctly. For example:
Next, I'll show you how to build your background to make it perfectly match with the sprites.
If you're using a graphic software, the most important thing is to use a software that offers " layer " function.
Most advanced graphic softwares have this function, such as Photoshop, Illustrator, Painter and so on, but you can also find it in some awesome freewares like GIMP and Paint.NET. (you can find the download links at my left sidebar under " Free Resources " list. )
In my tutorials I'll use GIMP to make the backgrounds, but it's also a task to show you how to use the software alone, so I'll only cover the basic concept for now.
I'll show you how to build the backgrounds with GIMP brick by brick in other tutorials when I got some more time. :)
Layers in a graphic software is like a transparent sheet, when you paint on one of the sheets, you can still see through the unpainted areas of the sheet. When you stack the sheets together, the painted areas on the lower sheets will show through the transparent sheets above while the painted areas on the higher sheets will always cover up the lower ones.
There are different ways to build your background, I'll show you my method first, here is the whole process:
1. Create a draft of your game, write down as many details as you can.
2. Build your game according to this draft without using any background.
3. Use " Print Screen " function to capture screenshots of your game and put them together as a whole piece, create a layer of it.
(update: You can now use the "level map" function and save all the trouble! :D)
4. create a 640 x 480 grid layer, paste it above your game screenshot layer.
5. create another blank layer as your real background layer, put it between other two layers.
6. Build up your background brick by brick in position according to both " print screen " layer and " grid
layer ".
This picture will give you the idea:
You might need to adjust layer property during the process, most of times we only need to adjust two of them, by choosing " multiply " in the layer property dropdown list, the graphic will overlap onto the layers under it. It makes sense when you want to check how your background fits the gameplay screen.
Another method is by changing the layer transparency. By default it's set to 100%, by reducing it you can see through the graphic on this layer and check the layers under it.
Let's take a look at some examples.
First, here are the three different layers:
When stack them together with default layer settings, it looks like this:
Adjust background layer transparency to 50%:
Set background layer property to " multiply " :
In this case the lower layer is too dark so when the colors all added up, you can hardly tell the graphic on the background layer.
" multiply " layer is ideal to add shadows to your background.
I'll show you how to do it in some other tutorials when I got more time.
You can also draw your background on a piece of paper and then scan it into digital file.
This is how you do it:
1. draw grids with
PENCIL (so you can erase it later.) make sure it's put together with16 x 12
columns retangulars.
2. sketch your background with pencil.
3. Use mark pen or other pen that can't be erased to draw the outlines and add color.
4. Erase pencil lines. (Update: Actually, it would be better to do it in this sequence: draw outlines with unerasable pen ---> erase pencil ---> add color.)
5. Scan the image and set the correct size, it's done.
It doesn't matter if your hand drawing is the exact size, just make sure it's the correct
proportion, then set the scanned image to the correct size. For example, if you drew 32 x 24 columns
by 1 x 1 cm each, just set the scanned image size to 1280 x 960.(number of columns x 40)
* It would also be a good idea to scan only the outline image (remember to mark the corners so you can crop the scanned image correctly.) and then add colors in a graphic software. Because coloring is a very hard work and it'll be much easier to do it with a software, using functions like bucket tool.)
So this is pretty much the basic concept of the background making.
Hope it would help you to build your own backgrounds! :)
I need more time to create more specific tutorials and I can't promise when to publish them.....
Just hope I can squeeze out some more time as soon as possible! XD
Seeya!